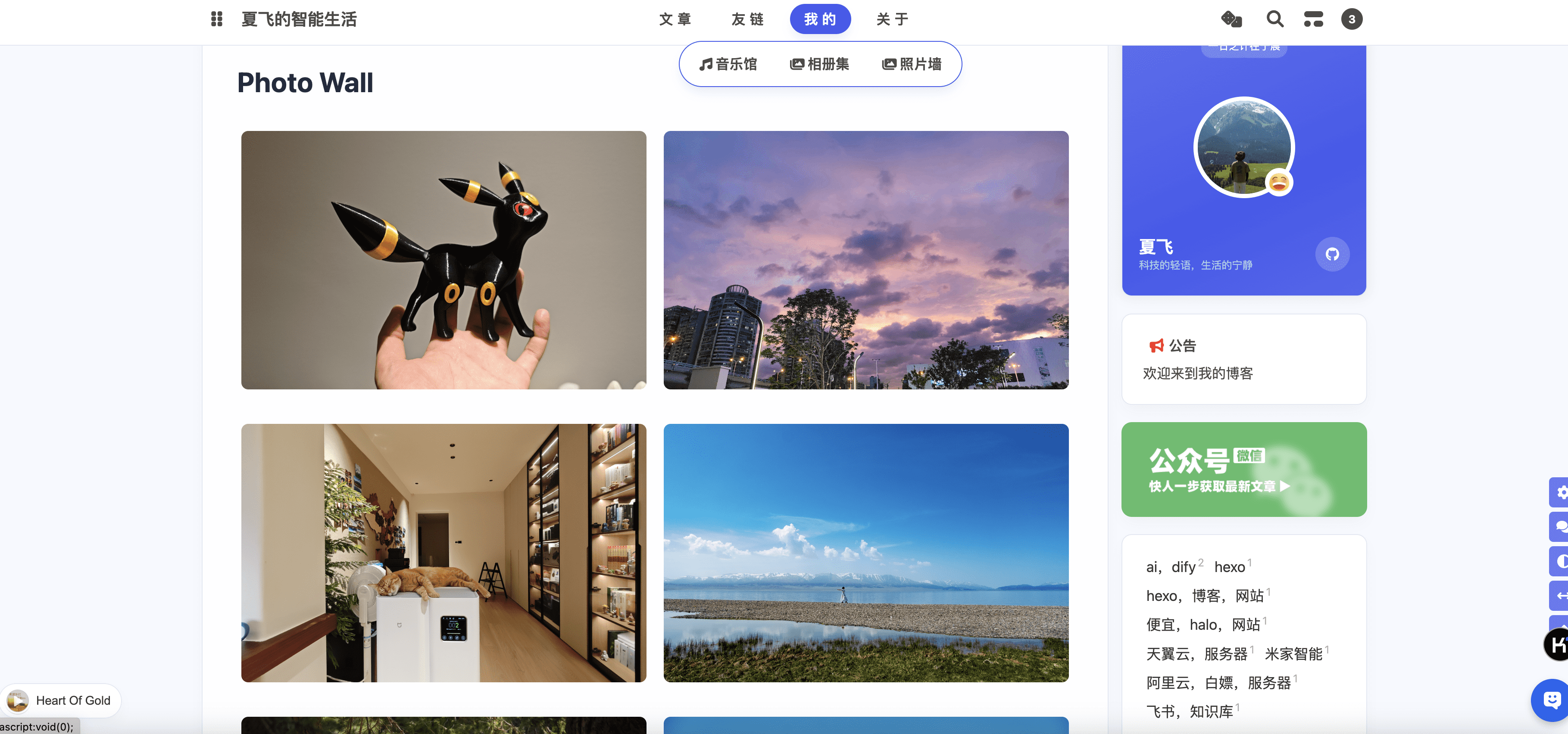
网站hexoHexo创建照片墙page
夏飞Hexo创建照片墙page
之前美化主题的时候有说过怎么创建一个page,现在照片墙需要创建一个新的page
hexo new page photowall #页面名字+路径,就能在任意地方显示单独页面
- 2.找到
source/photowall/index.md 这个文件,修改添加以下代码

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| ---
title: Photo Wall
---
<style>
.photo-wall {
display: flex;
flex-wrap: wrap;
gap: 10px; /* 调整照片之间的间距 */
justify-content: center; /* 居中对齐照片 */
}
.photo-item {
flex: 1 1 calc(33.333% - 10px); /* 三列布局 */
box-sizing: border-box;
margin: 5px; /* 照片项的外边距 */
overflow: hidden; /* 防止图片溢出 */
}
.photo-item img {
width: 533px; /* 设置固定宽度 */
height: 300px; /* 设置固定高度 */
object-fit: cover; /* 确保图片覆盖整个容器,不留空白 */
display: block; /* 去除图片底部的空白间隙 */
}
</style>
<div class="photo-wall">
<div class="photo-item"><img src="https://xiafei-picgo.oss-cn-hangzhou.aliyuncs.com/img/moonyibu.jpg" alt="Moon Yibu"></div>
<div class="photo-item"><img src="https://xiafei-picgo.oss-cn-hangzhou.aliyuncs.com/img/tfkn.jpg" alt="Tfkn"></div>
<div class="photo-item"><img src="https://xiafei-picgo.oss-cn-hangzhou.aliyuncs.com/img/B5C4E7CE-6EAE-4FD6-8419-DB51E6EF08E1.jpeg" alt="B5C4E7CE"></div>
<!-- 复制<div class="photo-item">...</div> 即刻添加更多照片 -->
</div>
|


- 如果你需要修改照片墙的样式,可以在
source/photowall/index.md 这个文件里面修改</style>
© 2024 版权所有。未经允许,禁止转载。
免责声明:部分资料和图片来源于网络,如有侵权,请联系删除。
联系方式:微信[xiafeiysbg]